
Инструментарий Android-разработчика. Подбираем программы, которые помогут в работе
Содержание статьи
- Деплоим APK с комфортом
- Используем Chrome Dev Tools для отладки приложений
- Ищем примеры, не выходя из Android Studio
- Тестируем библиотеки
- Продвинутый эмулятор
- Зеркало для смартфона
- Отлаживаем код на смартфоне по WiFi
- Графический клиент для Git
- Творим ассеты
- Подсказка для подключения библиотек
- Выводы
Android Studio — весьма продвинутая среда разработки, из коробки предоставляющая почти все, что нужно разработчику. Но с ее помощью можно решить не все задачи, а для некоторых из них гораздо лучше подойдут другие приложения. В этой статье мы расскажем о десяти инструментах, с которыми ты обязательно должен ознакомиться как разработчик.
Деплоим APK с комфортом
Мы все знаем цепочку действий, которую необходимо выполнить, чтобы опубликовать новую версию приложения в маркете: добавляем новую функциональность, отлаживаем, отдаем бета-тестерам, исправляем найденные ошибки, собираем релизный билд, открываем Google Play Console, выкладываем новую версию, заливаем файлы mapping.txt, чтобы в будущем получить читаемые отчеты об ошибках.
Из всех этих стадий меня всегда смущали последние три. Это кажется странным, но Android Studio не предоставляет никаких средств для размещения билда в Google Play. Тебе приходится открывать страницу своего приложения в браузере и все делать руками. Это нисколько не напрягает, если речь идет о релизах, которые происходят раз в две недели или месяц, но, если ты ежедневно выкладываешь новую бету, процесс становится утомительным.
Именно здесь на помощь приходит fastlane, DevOps-фреймворк для автоматизации сборки и публикации приложений в Google Play и Apple App Store. Ты просто описываешь действия, которые необходимо выполнить (например, собрать релизную версию, залить ее в Google Play вместе с ченджлогом, новыми скриншотами и файлами mapping.txt), затем выполняешь одну команду в консоли, и fastlane делает всю грязную работу за тебя.
Установить fastlane очень просто:
$ sudo gem install fastlane -NV // Linux $ brew cask install fastlane // macOS Далее нужно перейти в консоль разработчика Google Play и сгенерировать файл-ключ для доступа к API Google Play: «Настройки ? Аккаунт разработчика ? Создать аккаунт приложения». Google Play предложит тебе перейти в Google API Console и создать сервисный аккаунт. В процессе ты сможешь сгенерировать ключ и скачать его на комп (он будет в файле json).
Когда ключ будет создан, переходим в каталог проекта и выполняем инициализацию:
$ fastlane init Утилита спросит у тебя полное имя приложения в формате com.example.myapp и предложит ввести путь до ключа. После этого необходимо выполнить команду:
$ fastlane supply init Если все пройдет гладко, fastlane создаст подкаталог fastlane/metadata/android, в котором будут храниться метаданные приложения из Google Play: описание на разных языках и скриншоты.
Можно приступать к написанию правил сборки. Приведенный ниже код собирает бета-версию приложения и автоматически публикует ее в бета-канале на Google Play вместе с ченджлогом. Код следует добавить в файл fastlane/Fastfile:
default_platform(:android) platform :android do lane :beta do # Убедимся, что текущая git-ветка beta ensure_git_branch(branch: "beta") # Соберем билд gradle( task: "clean assembleRelease", properties: { "android.injected.signing.store.file" => "путь/до/ключа/цифровой/подписи", "android.injected.signing.store.password" => "ПАРОЛЬ", "android.injected.signing.key.alias" => "AIO Launcher", "android.injected.signing.key.password" => "ПАРОЛЬ", } ) # Добавим ченджлог changelog = File.read("../changelog.txt") # Публикуем в бета-канал upload_to_play_store(track: 'beta') end end Теперь, чтобы опубликовать бету, достаточно выполнить такую команду:
$ fastlane beta Используем Chrome Dev Tools для отладки приложений
В Android Studio есть встроенный отладчик, который отлично работает. Но иногда одного отладчика недостаточно, необходимо также выполнить трассировку сетевых запросов, просмотреть содержимое баз данных SQLite и проанализировать актуальную иерархию элементов интерфейса, чтобы оптимизировать код отрисовки интерфейса.
Сделать все это можно с помощью библиотеки Stetho, разработанной в Facebook. Для начала подключим библиотеку к нашему проекту:
dependencies { ... implementation 'com.facebook.stetho:stetho:1.5.0' implementation 'com.facebook.stetho:stetho-okhttp3:1.5.0' } Вторая строка не обязательна и нужна, только если ты используешь библиотеку OkHttp и хочешь выполнить трассировку трафика.
Далее создаем класс MyApplication со следующим содержимым (или добавляем код инициализации в существующий класс-наследник Application):
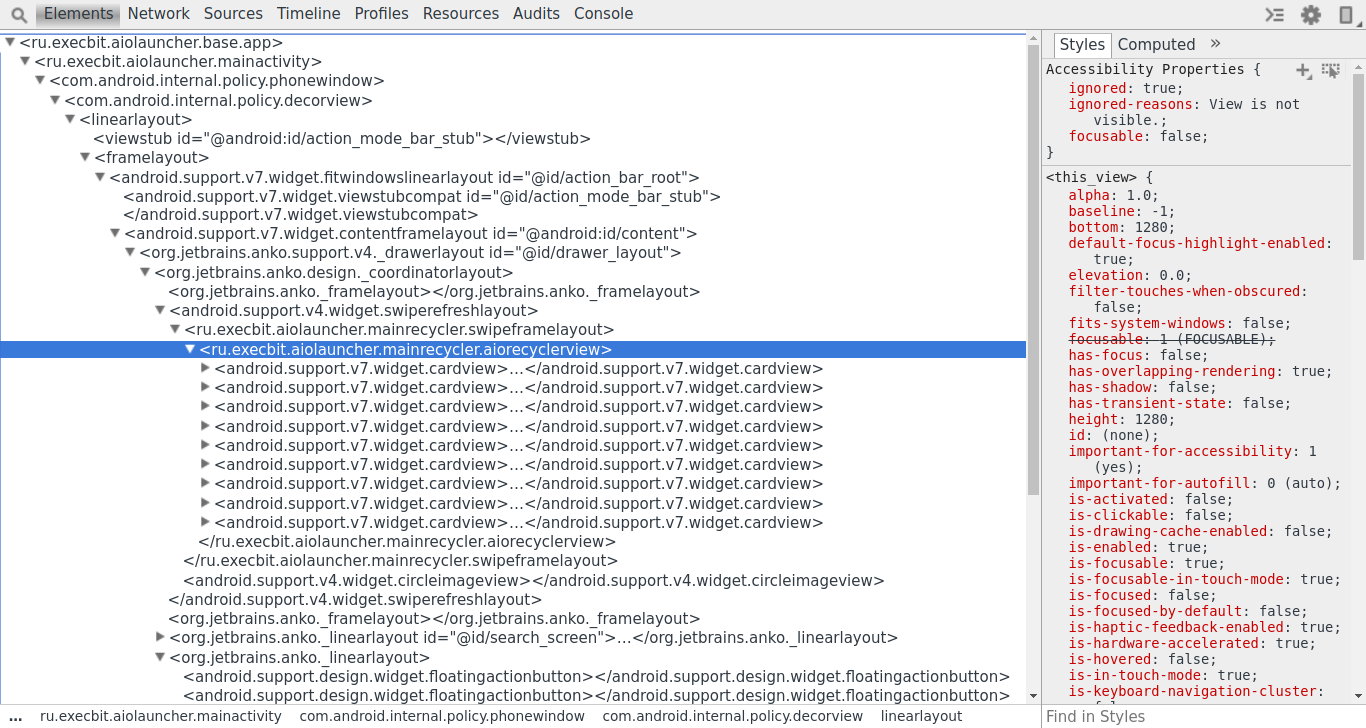
public class MyApplication extends Application { public void onCreate() { super.onCreate(); Stetho.initializeWithDefaults(this); } } Собираем приложение, устанавливаем на подключенный смартфон, запускаем Chrome и открываем страницу chrome://inspect. На экране появится список подключенных устройств со ссылкой inspect. Нажимаем ее и приступаем к исследованию. Нужные нам данные находятся в следующих вкладках:
- Elements — иерархия элементов интерфейса;
- Network — сетевые соединения;
- Resources ? Local Storage — конфигурационные файлы;
- Resources ? Web SQL — базы данных;
- Console — JS-консоль, позволяет выполнять JS-код на манер Frida.
Отмечу, что трассировка сетевых соединений заработает только после того, как ты добавишь в инициализацию OkHttp следующую строку:
.addNetworkInterceptor(new StethoInterceptor()) Продолжение доступно только подписчикам
Материалы из последних выпусков можно покупать отдельно только через два месяца после публикации. Чтобы продолжить чтение, необходимо купить подписку.
Подпишись на «Хакер» по выгодной цене!
Подписка позволит тебе в течение указанного срока читать ВСЕ платные материалы сайта. Мы принимаем оплату банковскими картами, электронными деньгами и переводами со счетов мобильных операторов. Подробнее о подписке
1 год6790 р. Экономия 1400 рублей! |
1 месяц720 р. 25-30 статей в месяц |
Уже подписан?
- Google Chrome для iOS получил новую полезную функцию
- #Видео: Apple рассказала о преимуществах iPhone перед Android
- Искусство удаленной отладки. Готовим инструментарий для работы с ядром и ви ...
- Android: инструменты пентестера, уязвимости экрана блокировки iOS и множест ...
- В Google Play нашли трояна, который подписывал пользователей на платные усл ...
Сколько времени в день Вы проводите за компьютером?